
An Unexpected (Career) Journey
It was the spring of 2013 and I found myself jobless since my contract working for a mobile services startup through a staffing angency had expired. Just about 12 months prior to this my contract working for Google as a data analyst in their maps department ran out. I was becoming very tired of the revolving door ...

Laid off? Use a Cover Letter to Put Things into Perspective
I was recently laid off from my Front End Web Development job due to COVID-19 and this is a sample cover letter I composed to a prospective employer...

I CRACKED MY BETTER HEALTH CODE
I’m no doctor, but recently with the help of my own research and a naturopathic doctor, I have been able to demystify my health issues, which seemed to increase in my 30s and now in my early 40s...

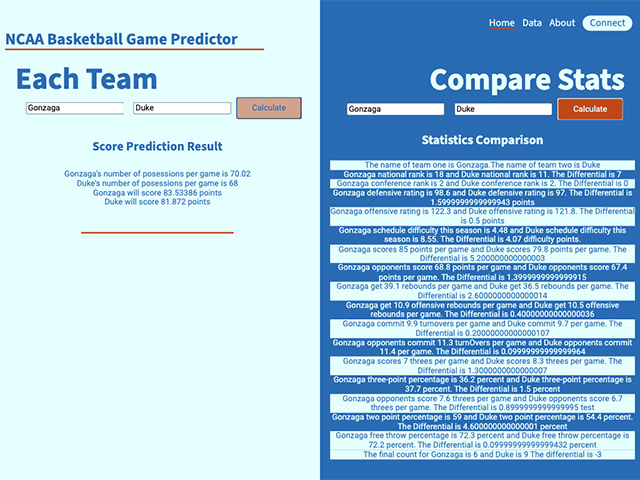
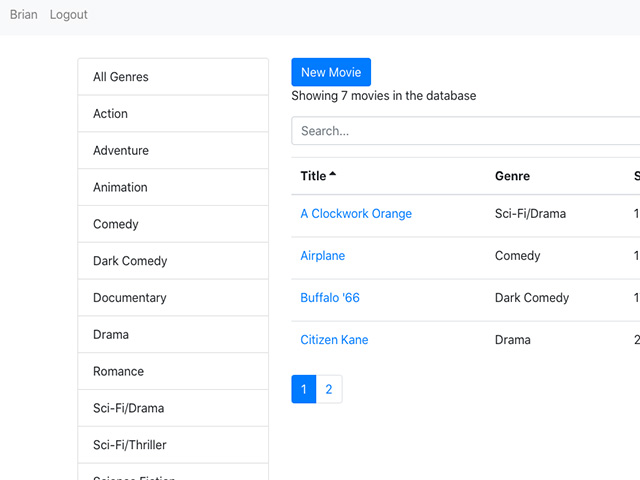
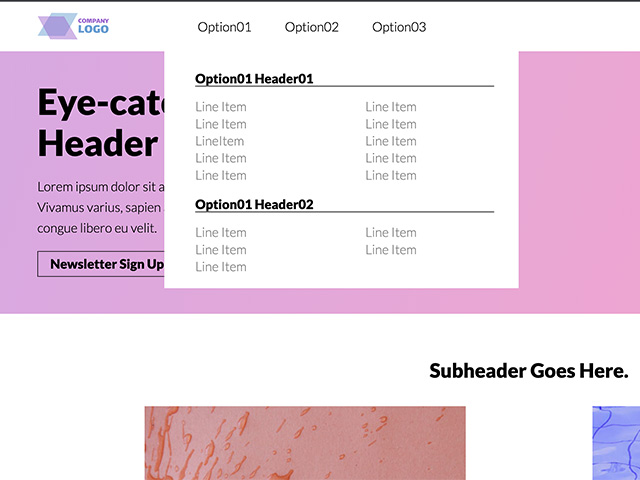
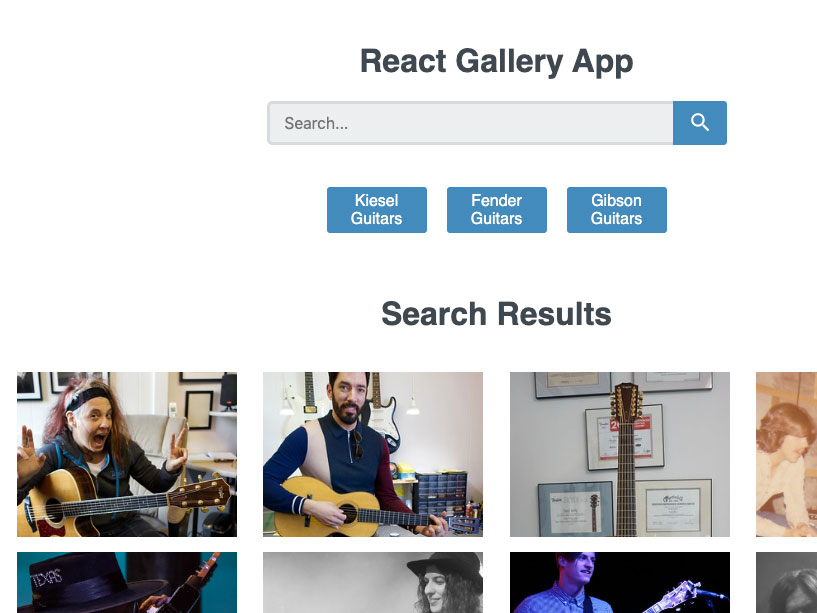
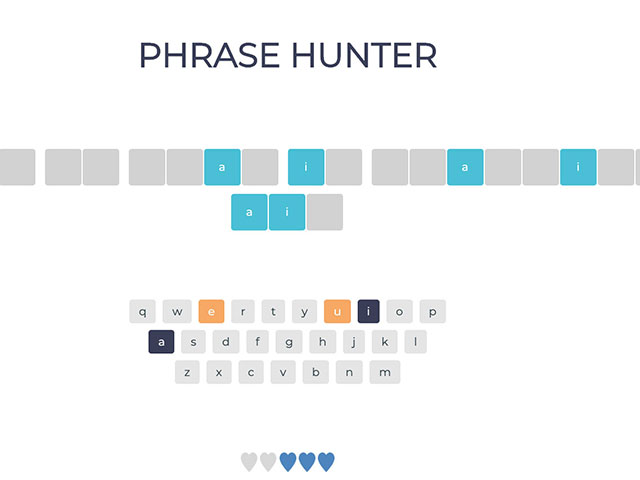
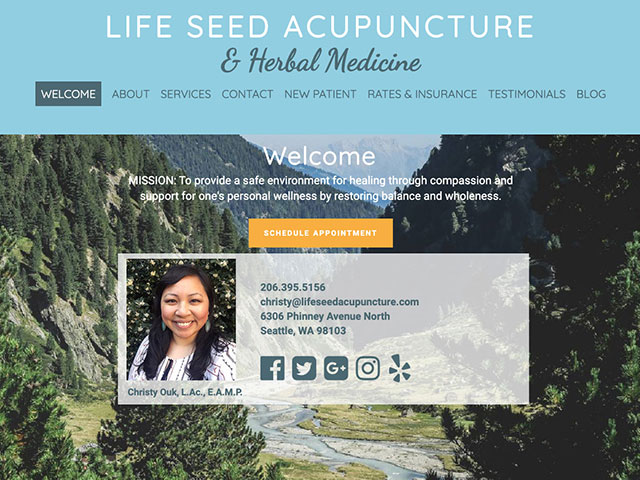
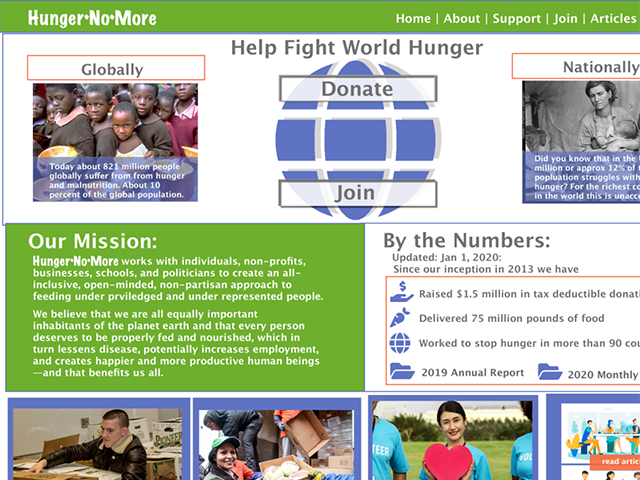
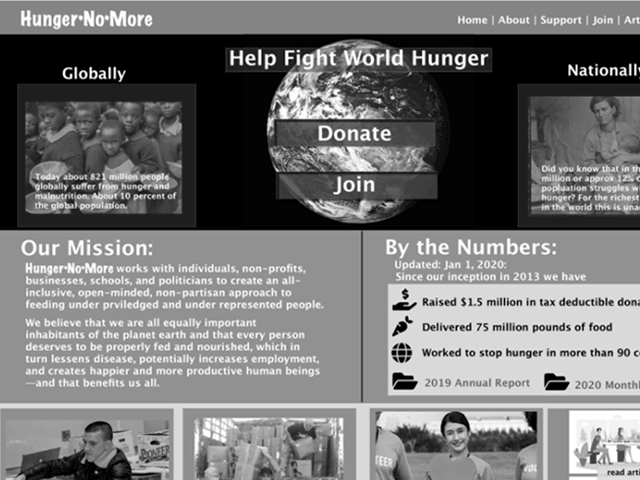
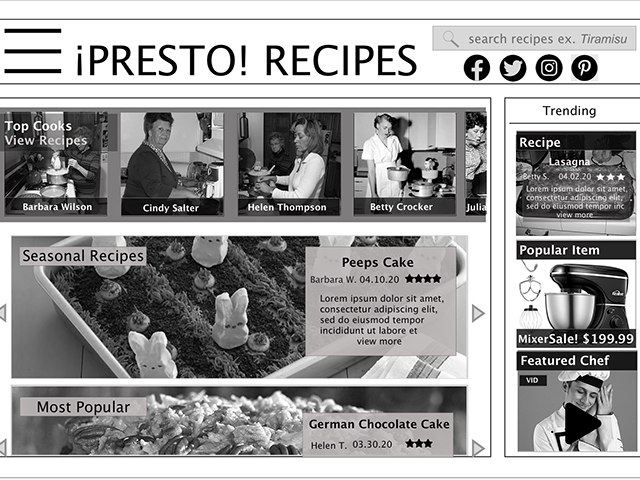
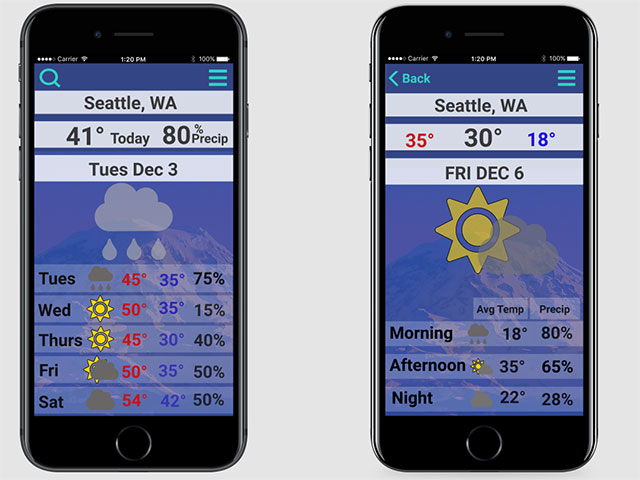
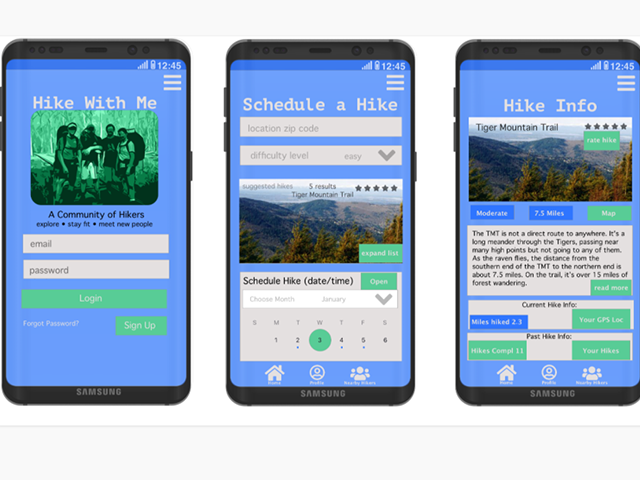
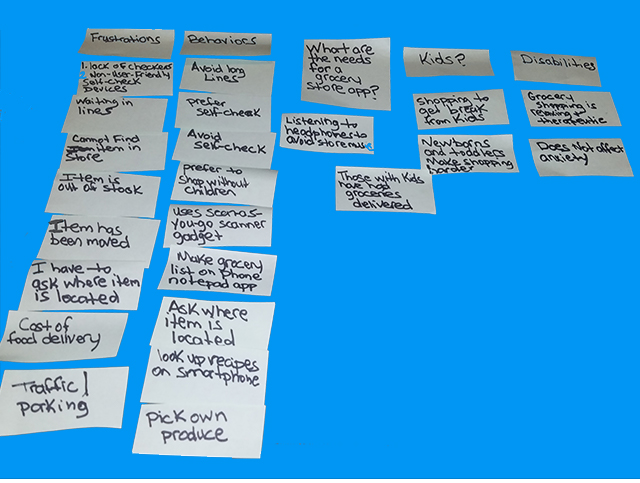
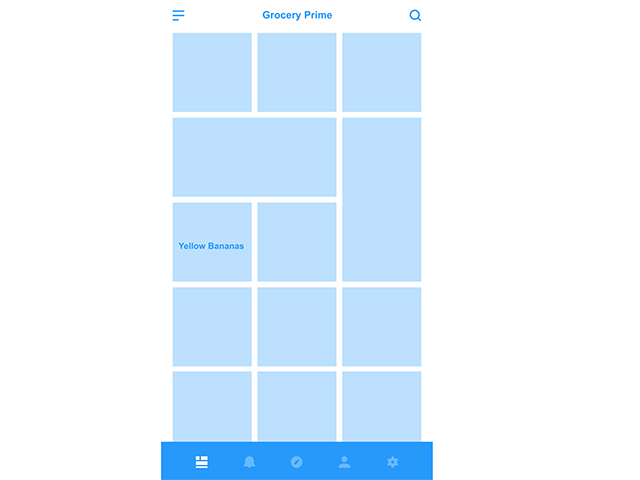
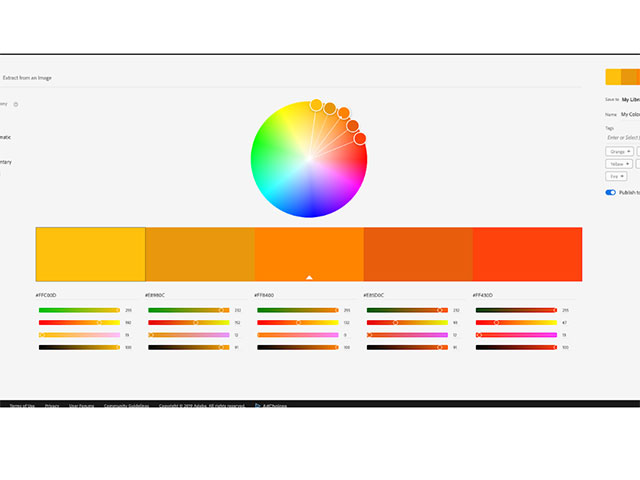
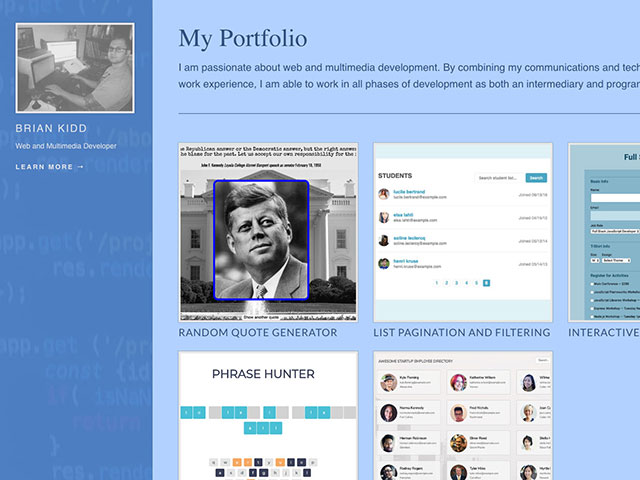
Multimedia Development
This week was a week of finding patience in refining my crafts. I decided to give Mobirise a chance as a way to build lightweight websites on the fly. These websites are supposed to be mobile-friendly, and they are, for the most part. That is if you stay within the...